22 Apr 2024
Behind the scenes: how the Flotiq Team uses Flotiq Headless CMS
Explore how Flotiq's Headless CMS revolutionizes content management for marketing teams. From flexible content modeling to seamless SEO optimization and automation, discover how Flotiq streamlines the content creation process for maximum efficiency and impact.

Discover how Flotiq Team is using Flotiq Headless content management system, to handle and organize the content you’re currently reading.
Introduction
In the fast-paced world of content creation, having a headless Content Management System is essential. Flotiq, with its powerful headless CMS capabilities, has become a foundation for many developers and content creators.
In this article, we will explore how our marketing team leverages Flotiq Headless CMS on a daily basis to efficiently manage the content of our website and blog.
Flotiq, powered by React Framework forms the base of our content management strategy, enabling seamless customization, SEO capabilities, dynamic landing pages, webhook integrations, collaborative workflows, versioning and much more.
Let's dive in without delay!
Explaining Flotiq’s potential
From a marketer's perspective, Flotiq offers numerous advantages. In case you are unfamiliar, Flotiq is a headless CMS, which means it provides a backend content management system without a predefined frontend structure. This allows marketers to have more flexibility and control over the presentation of their content across various channels and devices.
At the core of Flotiq's value proposition lies a commitment to enhancing the developer experience, thereby facilitating seamless content management for marketers.
Flotiq using Flotiq
When revamping our website, we opted for Flotiq for backend functionality, complemented by React framework for frontend development. Aligning with the needs of our team, this article explains key functionalities critical to our marketing efforts:
- Flexible Content Modeling: Flotiq empowers users to define and structure content according to their specific needs. The flexible content modeling allows for the creation of dynamic and diverse content types.
- SEO Optimization: Flotiq's SEO-friendliness relies on careful content structuring. By defining meta-tags, optimizing content architecture, and following best practices, our team can enhance website's search engine visibility, increasing organic traffic and engagement.
- Media Management: The integrated media library simplifies the storage and management of images, videos, and other media assets. It allows for easy retrieval and reuse of media across different content types.
- Webhooks for Automation: With Webhooks support, users can automate workflows and trigger actions based on specific events within Flotiq. This enhances efficiency and allows for seamless integration with external tools.
- Dynamic Landing Pages: By utilizing Flotiq's rich choice of content type properties, we can easily craft and create dynamic landing pages customized for particular campaigns or projects. Supported by a strong content framework, these pages enable us to assemble engaging stories that connect with the audience, encouraging valuable engagements and conversions.
- API-First Approach: Flotiq is designed with an API-first approach, ensuring that content is easily accessible and can be seamlessly integrated into websites, applications, or any digital platform.
- Webhook Integrations: Flotiq's webhook capabilities empower marketers to orchestrate automated workflows and streamline content dissemination. Whether triggering social media posts upon content creation or triggering static site generator builds upon publication, Flotiq's seamless integrations amplify marketing efficiency and efficacy.
For a better understanding of why these advantages are beneficial for our marketing team, let's examine a real-life example by reviewing the Flotiq Blog.
Flotiq blog architecture
Blog starter template
At the heart of the Flotiq blog is our blog starter template. This templating approach provides a solid foundation for structuring and formatting blog posts consistently. We appreciate the ease of use and the time-saving benefits that come with having a predefined structure for content.

Data structure
With the available content type properties, we have created a clear structure for our blog articles. By incorporating essential sections such as SEO properties, we ensure coverage and optimize our content for search engine visibility. This strategic approach not only boosts organic traffic but also enhances engagement with our target audience.

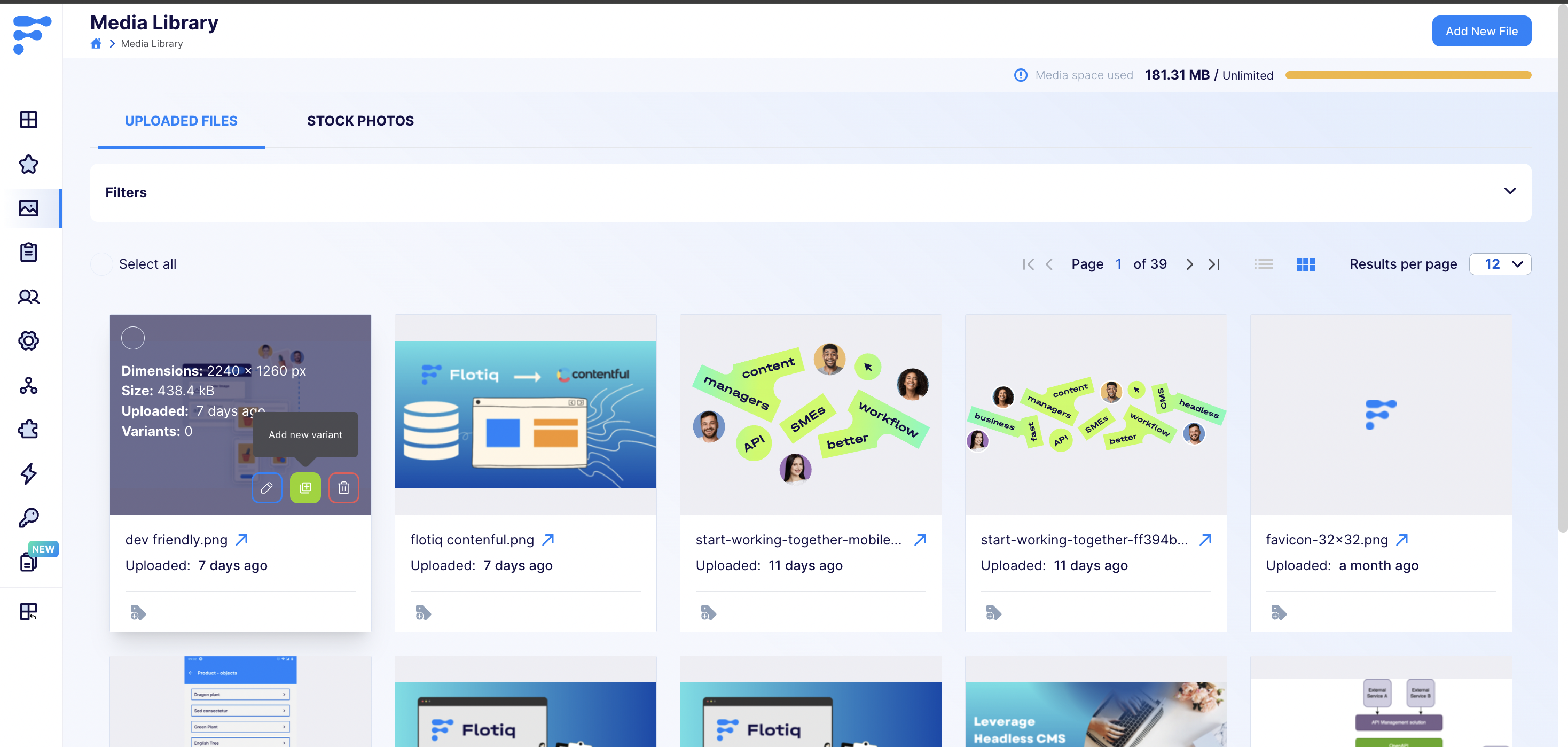
Media library
Handling media assets is an easy with Flotiq's integrated media library. All images, videos, and other media used in blog posts are stored centrally within Flotiq. This not only ensures a streamlined media management process but also facilitates easy retrieval and reuse of assets across various blog posts.
Recently, we have added the ability to create variants for images, allowing you to incorporate more variations for reuse within the project.


- Gatsby Plugin for Publishing
At Flotiq, we use the Gatsby plugin for publishing. This plugin smoothly incorporates Flotiq data into static pages, offering a quick and effective method for creating and maintaining content.
Content creation and management
Writing and editing process
We value the collaborative features in Flotiq that improve our content creation workflow. Flotiq enables us to work together seamlessly on blog posts, streamlining the writing and editing process for a more efficient collaboration.

Media handling
Flotiq's support for rich media content significantly contributes to the visual appeal of our Flotiq blog. Integrating images and videos into blog posts is not only straightforward but also offers flexibility in presenting engaging and multimedia-rich content.
Publication workflow
GitHub action integration
We've simplified our workflow by setting up a GitHub Action for publishing. With Flotiq's webhook, we can automatically trigger this action to rebuild our website. It's a straightforward process that frees up our time to focus on creating great content.

Benefits and lessons learned
Efficiency Gains
Using Flotiq has enabled the team to achieve significant efficiency improvements. The structured templates, collaborative tools, and media management functionalities all work together to streamline the content creation process.
Scalability and flexibility
The headless architecture of Flotiq provides the Flotiq team with the scalability they need as their blog continues to grow. The flexibility to adapt to evolving content needs has proven invaluable, allowing for quick adjustments and improvements.
Conclusion
To sum up, the Flotiq team has effectively used Flotiq Headless CMS for their blog, demonstrating the power and flexibility of this CMS. The inclusion of templating, media management, and automation features results in a smooth and scalable content creation and publishing process.
Explore the wonderful ways Flotiq can elevate your content creation journey, bringing a boost of productivity and adaptability to your projects.
Frequently Asked Questions
Flotiq's Headless CMS stands out for its focus on enhancing the developer experience and providing flexibility to marketers in managing content across various channels and devices. Its features include dynamic landing pages, webhook integrations, collaborative workflows, and versioning, making it a robust choice for content creators.
While the blog post highlights the advantages of using Flotiq Headless CMS, it does delve into specific challenges faced by the Flotiq Team during implementation. Understanding the obstacles encountered and how they were overcome could provide valuable insights for readers considering adopting a similar CMS for their projects.
...