29 Sep 2023
Enhancing JAMstack projects with Flotiq: a Headless CMS
In the rapidly evolving landscape of web development, the synergy between JAMstack and API-first platforms, like Flotiq, is becoming more evident. Flotiq, recognized as a functional headless CMS, stands out for its powerful API-centric capabilities, making it an ideal JAMstack CMS. This article will delve into how Flotiq enhances JAMstack projects by offering a seamless and secure development experience.

Flotiq and JAMstack: why pair them up?
Flotiq's essence as a headless CMS aligns perfectly with the principles of JAMstack.
- It offers a robust API for your content, making it easier for developers to pull data into their JAMstack sites.
- Being a headless CMS, Flotiq aids in decoupling the front-end presentation from the back-end logic, a practice fundamental to JAMstack.
- This separation boosts speed, performance, and security.
For a deeper understanding of Flotiq's functionality, we encourage you to check our Getting Started with API section of Flotiq's Documentation.
Jump-starting JAMstack projects with Flotiq
Flotiq provides an effective way to kick-start your JAMstack projects.
Thanks to its Gatsby (React) and Scully (Angular) starters, developers can quickly set up their JAMstack sites. You can read a more in-depth explanation in our Flotiq Universe Doc section.
These starters offer a robust foundation, saving significant development time.
Here's a simple guide how:
- Choose your starter: Select from Flotiq's Gatsby and Scully starters based on your project requirements.

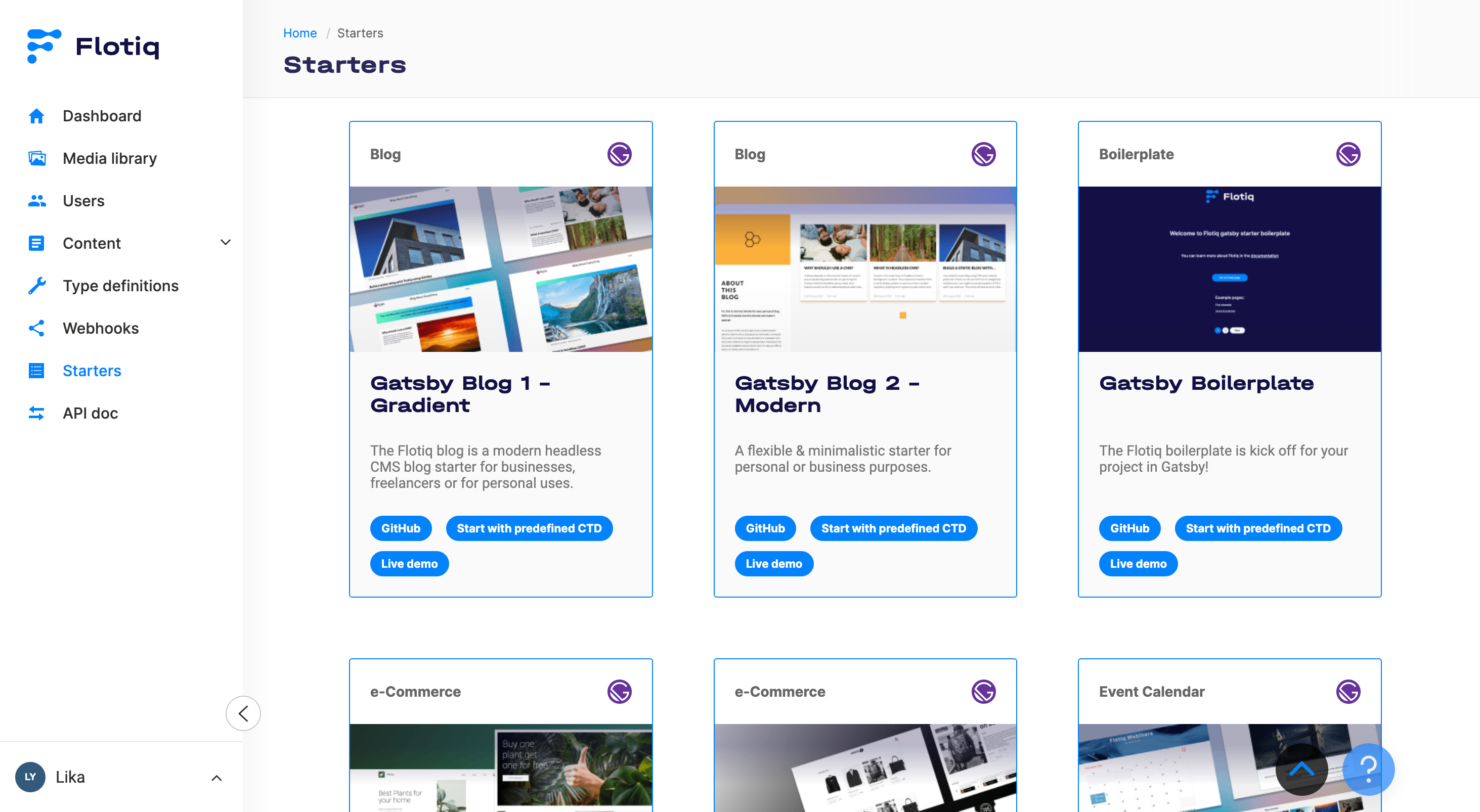
Flotiq Dashboard. Starters page
- Configure: Follow the setup instructions, including entering your Flotiq API key when prompted.
- Develop: With the starter configured, you're ready to develop your site with Jamstack CMS.
Securing your write API in a JAMstack context
Securing your write API is critical when using a CMS for JAMstack projects. Exposure of your API key can lead to unauthorized data modifications.
This is where Cloudflare comes into play, offering an extra layer of security to protect your Flotiq API key.
You'll need a Cloudflare account and an active Flotiq account to get started.
Enhancing security with Cloudflare Workers
Cloudflare Workers contribute to the security of your JAMstack applications by adding your API key to requests without exposing it. Let's go through the process of creating and deploying a worker:
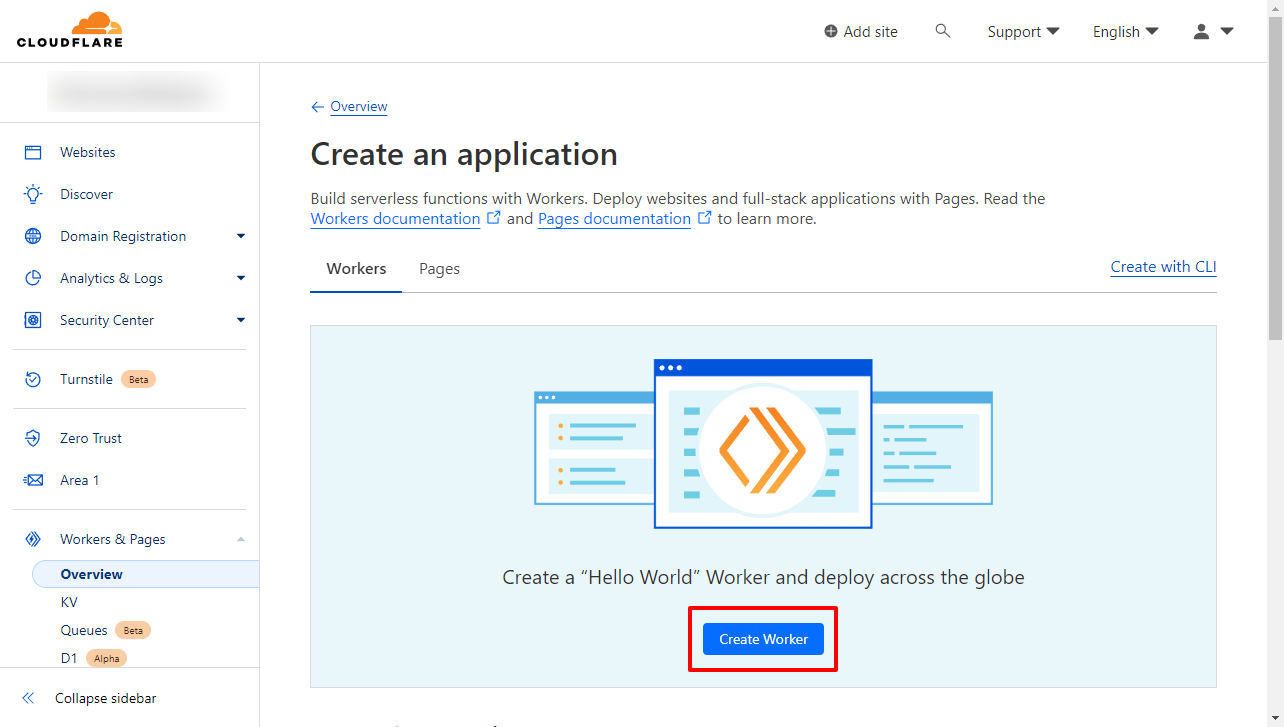
1. Navigate to Cloudflare Workers: Log in to your Cloudflare account and select 'Create Worker'.

Step 1. Cloudflare Dashboard. Create worker.
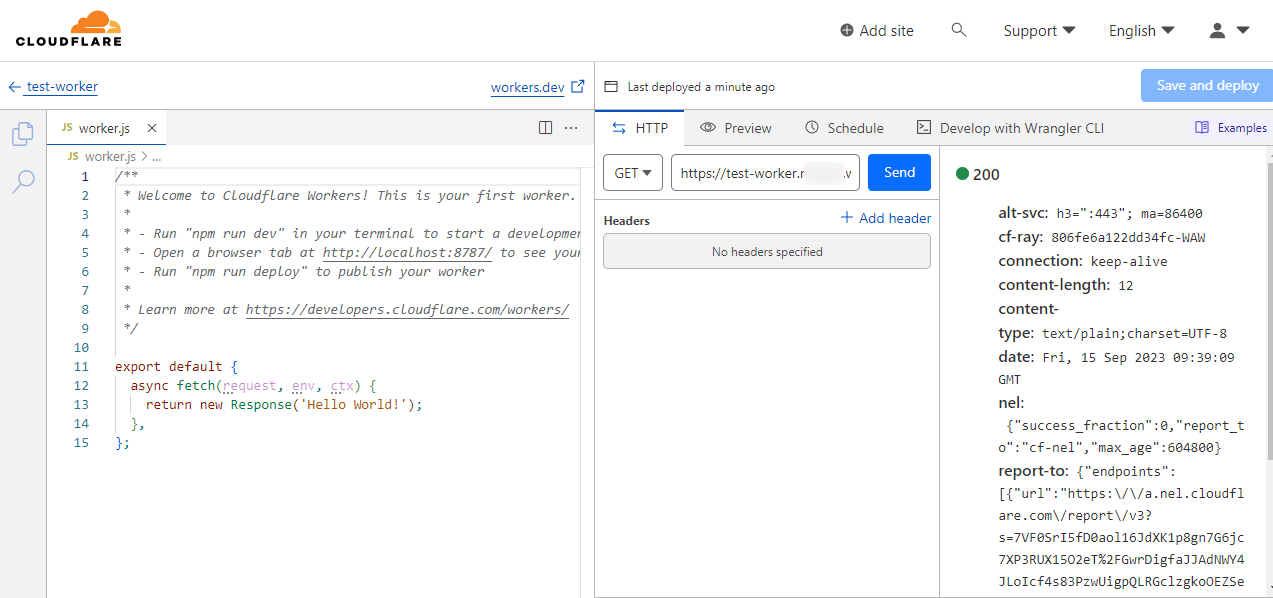
2. Replace the default code: Substitute the default 'Hello World' code with the Flotiq-specific code, ensuring to include your API key and content type.

Step 2. Script Creation.

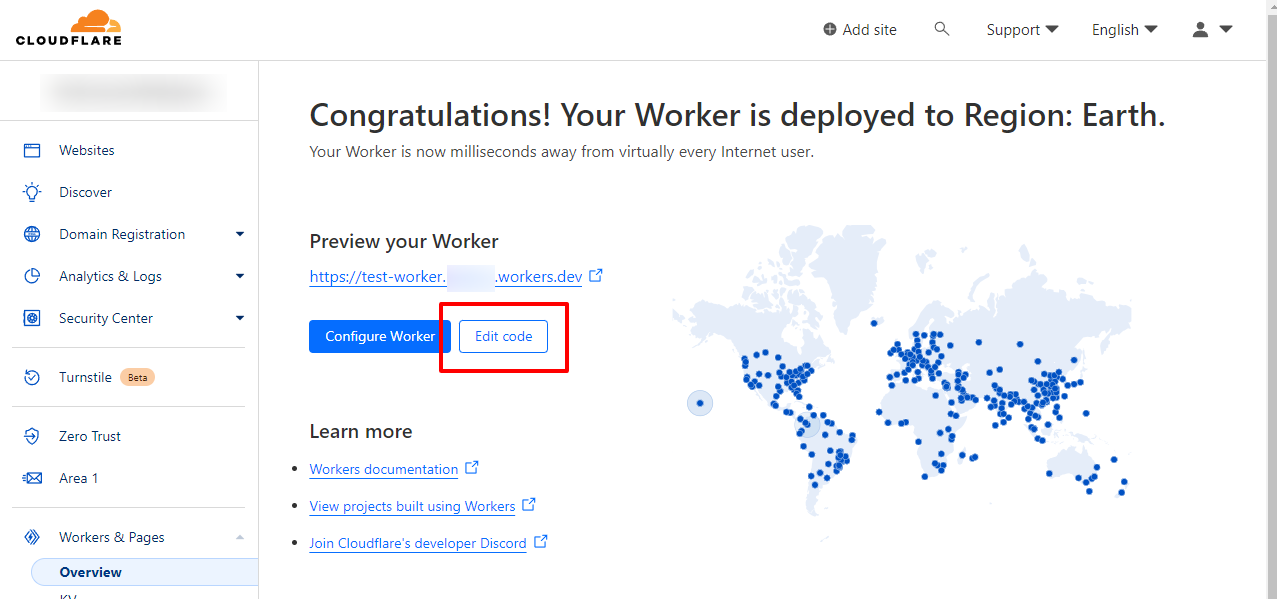
Step 3. Edit code.

Step 4. Editing
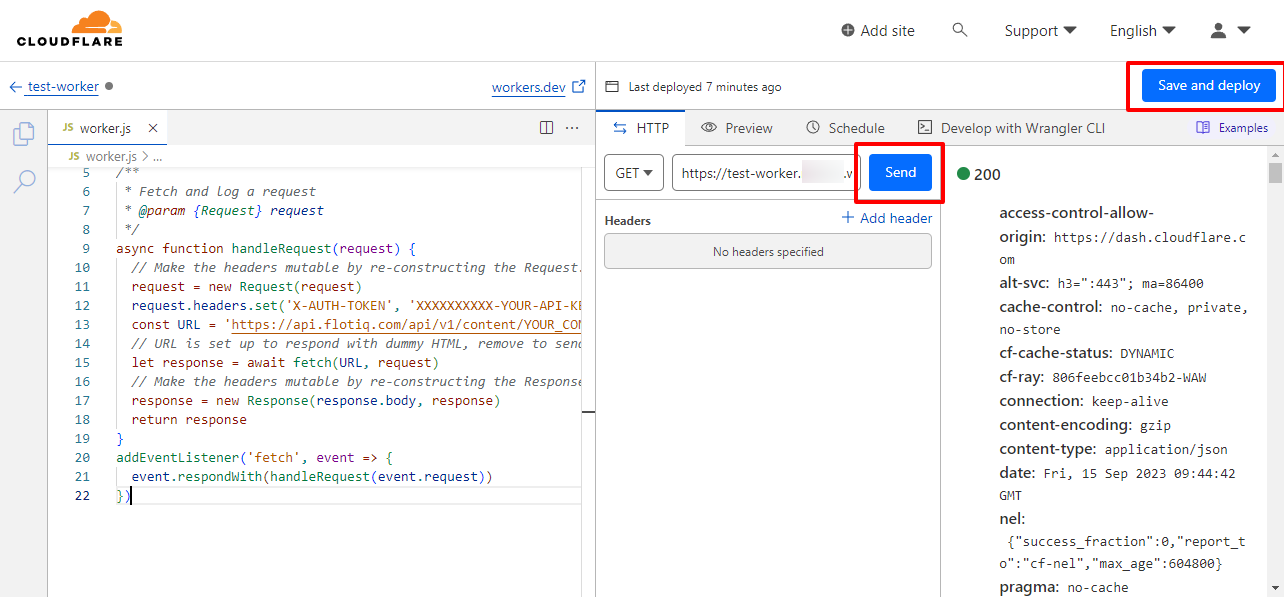
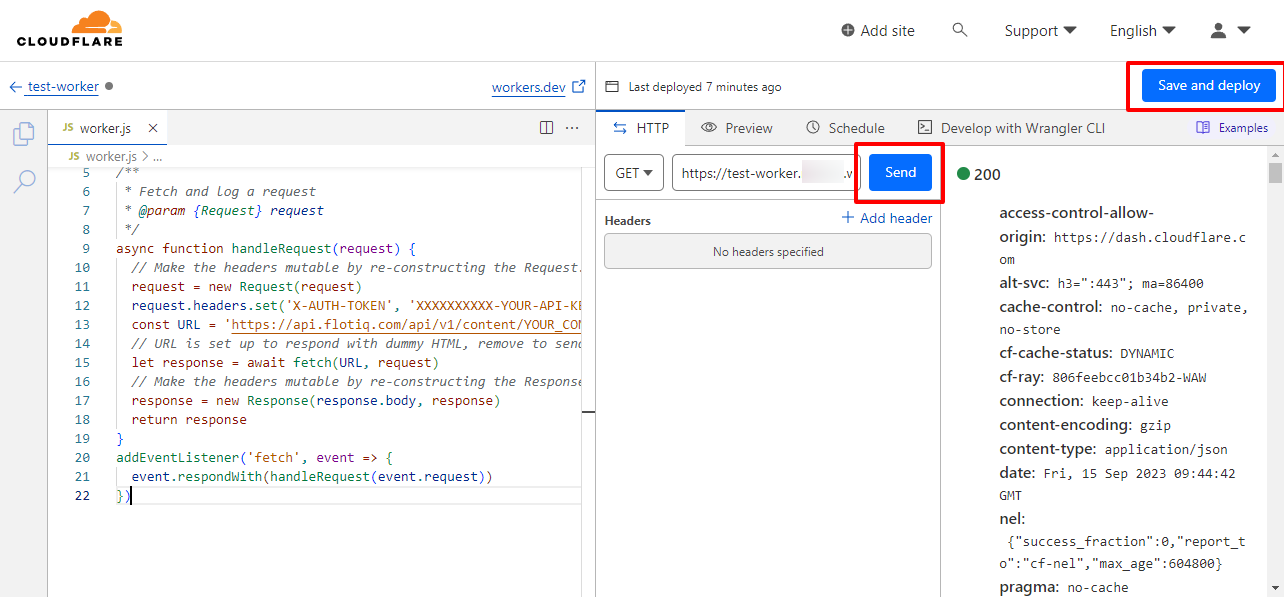
3. Deploy: Click 'Save and Deploy'. Your worker is now active, providing an additional layer of security for your API key. To learn more about Cloudflare Workers, check out this Guide.

Final Step. Deploy.
Adding headers inside the Worker Code
Adding headers inside the Worker code strengthens the security of your JAMstack application. This process injects your Flotiq API key directly into the request headers.

The provided code snippet should be modified to include your unique Flotiq API key and content type.
Conclusion
Flotiq emerges as a robust and best CMS for JAMstack, bridging the gap between your content and its presentation.
By harnessing Flotiq and JAMstack's integrative power, developers can build more efficient, performant, and secure web applications.
So, why wait? Kick-start your next project with Flotiq, your ideal JAMstack headless CMS.
Frequently Asked Questions
Flotiq is a headless CMS that aligns perfectly with the principles of JAMstack, providing developers with an effective way to kick-start JAMstack projects. By offering Gatsby (React) and Scully (Angular) starters, Flotiq helps developers quickly set up JAMstack sites, saving significant development time.
While the blog post does not provide specific examples, there may be case studies or testimonials on the Flotiq website that showcase successful implementations of Flotiq with JAMstack. Further research or reaching out to Flotiq directly could provide more detailed examples.
One potential challenge could be ensuring the security of the API key when using Flotiq with JAMstack. The blog post mentions the importance of securing the write API key with Cloudflare to prevent unauthorized data modifications. Developers may need to carefully follow the recommended security practices provided in the post to overcome this challenge.
...